What you need to know about AR quicklooks on iOS
Here's what we’ve figured out about Safari's AR quicklooks by using them in real-world projects
Here's what we’ve figured out about Safari's AR quicklooks by using them in real-world projects
All devices compatible with iOS ARKit are compatible with AR quicklooks (and even one extra one, but we'll get to that below!). Because of this we can use the ARKit compatibility table to see what devices are supported.
To summarize; in terms of hardware, iPhone7 and up on the phone side, and iPad 5th gen / iPad Pro and up for tablets support AR quicklooks.
AR Quicklooks were added to Safari in iOS12, and to SFSafariViewController Webviews (browser windows embedded in other apps) in iOS13. There are some minor differences between AR quicklook behaviour on iOS12 and 13, with 13 generally being laxer about launch requirements.
iOS 12 also does not support interactive USDZs (the kind generated by Reality Composer) to the full extent, and will do things like loop animations endlessly that should be triggered by taps.
Apple recommend using the following approach to detect quicklook support:
const a = document.createElement("a");
if (a.relList.supports("ar")) {
// AR is available.
}
There is a big caveat here though - this code only detects if you can launch quicklooks from Safari, including the non-AR 'object view' shown below. Because of this devices such as the iPhone 6 which cannot view AR, will report having the feature.

We recommend letting iPhone 6 viewers have an object-mode-only experience. If you wish to detect AR quicklook support specifically, we recommend using a combination of the feature detection above, and some special rules for iPhone 6 devices.
Previously it was possible to identify specific devices by querying the GPU data in Safari - this has now been closed due to increased awareness of browser fingerprinting. That leaves us with only the reported iOS version, and incidental data like screen resolution which is shared across devices (in the case of the 6, the 7 and 8 also report the same res).
We currently detect device res, and if it matches the 6/7/8 we check the version number. Since iOS 13 released while iOS12 was on patch version 12.4.1, its reasonable to assume that iOS12 versions above that are likely the iPhone 6, which cannot be updated to iOS13, whereas 7/8s would have been.
iOS quicklooks can be launched by either USDZ (Universal Scene Description - Zipped) files, or .reality files from Reality Composer. This guide focuses on USDZ, which is a bundle of zipped textures and a single model file.
USDZ export support from 3D packages is currently limited, and in many cases buggy, so most files are generated via standalone convertors. Variant dynamically generates USDZ files from your uploaded GLTF files on the fly, including the product options (materials and meshes) you have requested.
Linking to a quicklook from iOS requires some very specifically formatted HTML to work. However, its not too onerous, and can even be achieved via Javascript, so lets take a deeper look:
<a rel="ar" href="model.usdz"></a>
However, thats not the only HTML requirement;
The first child of the anchor element must be an image element. Apple suggests this should be a preview of the model to be viewed, but in fact the image tag can be empty, or added dynamically by Javascript.
For now, we encourage our users to treat the image tag as a preview if they are building static pages or templates, as Apple may decide to enforce this requirement more strictly in the future if they see it is not being used as they intended.
<a rel="ar" href="model.usdz">
<img src="model-preview.jpg">
</a>
This example is now a fully valid quicklook link
The USDZ URL must be opened via user input to launch a quicklook. This means you can’t simply call a quicklook from Javascript (unless that script was triggered by a tap event).
When communicating this limitation to stakeholders, ‘tap-to-play’ video with audio is a good example to cite, as many people now understand the restrictions around video with audio in browsers, and have internalised it into their day-to-day web workflows, unlike the new format of AR quicklooks!
USDZ files must be sent with the Content-Type header value model/vnd.usdz+zip .usdz. You can set this on your server via Apache/Nginx config files, or by adding the header to the object in an S3 bucket (or similar file storage service).
Although all browser windows on iOS are the same under the hood, there are a variety of approaches that developers use. The 'WKWebview's that Facebook, Messenger, Instagram and Wechat use won't launch quicklooks. Worse, they don't even provide an error for the user, instead showing them the raw file as gibberish:

Some Variant plans include a 'breakout' feature for these browsers, which detects when users are loading your webpage in an app, then seamlessly breaks the user out into a Safari browser, using a custom server.
Alternately, you can provide guidance to users in these browsers to press and hold on a link and select 'open in safari'.
Opening a new browser window via Javascript or <a target="_blank"> won't launch a quicklook directly. Instead it will bring up a generated intermediary thumbnail that looks awkward enough that it almost seems like something has broken. Instead always call the link in the current window (and remember your javascript will actually continue to run in the background, unlike with Android quicklooks)

Variant removes the need to support USDZs directly, by generating and optimising them dynamically as your users make requests to the API. You only need to upload a single glTF with all your product options to get iOS & Android support for every variant possible.
Variant also provides an SDK to help smooth over some of the gotchas listed above. You can launch a quicklook via Javascript when the user taps on a button, or just use links to your products on the Variant API, and we will detect and fix them if needed so they meet the iOS quicklook requirements.
If your plan includes our 'breakout' feature, you can launch quicklooks even from FB Messenger, Instagram, LinkedIn and other WKWebview based apps, that would otherwise fail to open, and display gibberish onscreen.
You can also get a iOS AR quicklook compatibility report, which reports true/false (and reasoning if false) based on everything we've learned to-date:
Variant.getiOSArCompatibilityEstimate();
Additional parameters can be added to the link to change default behaviour. The level of control over the UX is very limited by design to ensure a predictable experience across quicklooks. For iOS the parameters are added after the .usdz in the href, and prepended with a "#" (e.g. example.usdz#applePayButtonType=plain ) and can be chained with an ampersand "&" as with regular url parameters.
If you are using the Variant SDK, all these options can be easily set when launching a quicklook. See the SDK documentation for more details.
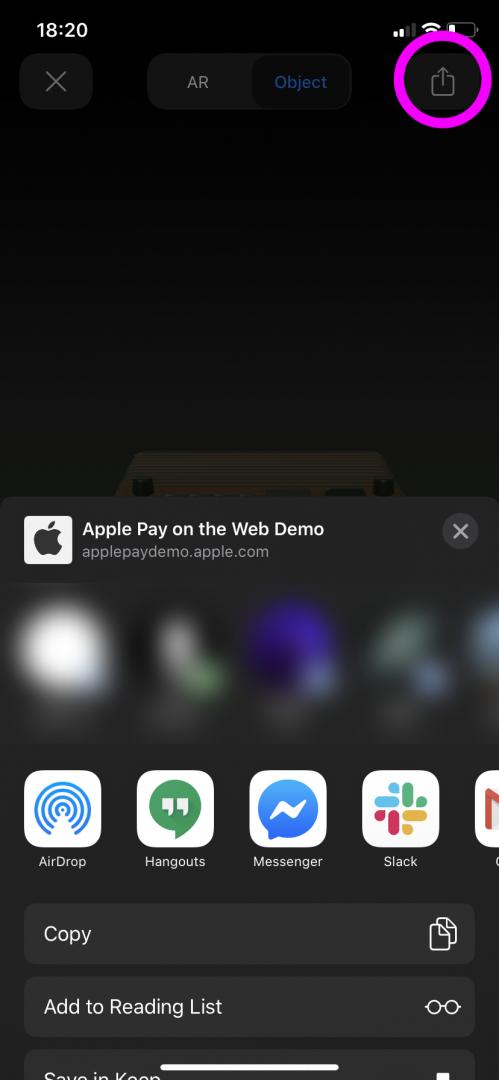
By default the iOS share button in the top right of the AR quicklook will share a link to the USDZ file directly. If you have additional context (marketing, onboarding, customisation) on your webpage, that may not be what you intend. Also if you are not using any banners, there may be no way for the user to actually find your webpage.

By setting the canonicalWebPageURL you can change what URL is shared via the share button. We recommend either linking back to the page where the user can start the quicklook, or adding banners to links that are shared that lead back to said page.
<a rel="ar" href="model.usdz#canonicalWebPageURL=https://example.com/model">
<img src="model-preview.jpg">
</a>
Setting the allowsContentScaling parameter determines whether the user can scale content up and down by pinching.
This can be useful for contexts where users are space-constrained (e.g. seated at a table), or where objects have fine details you would like them to see.
Resizing is not advised in situations where the user is trying to accurately measure scale (e.g. whether a washing machine fits in a gap in their home).
<a rel="ar" href="model.usdz#canonicalWebPageURL=https://example.com/model&allowsContentScaling=false">
<img src="model-preview.jpg">
</a>

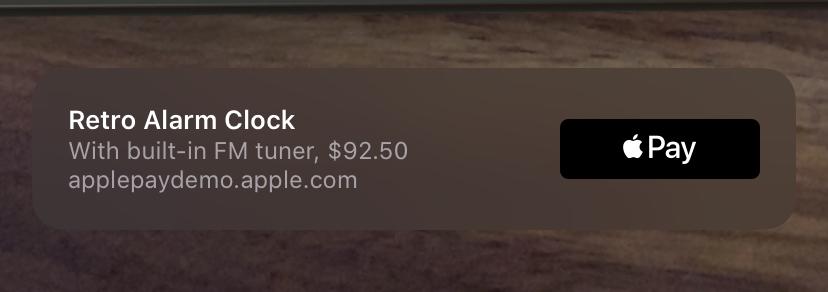
You can add simple tappable banners with link to websites or Apple Pay at the bottom of your iOS AR quicklooks. Check out our article on banners on iOS and Android for more details.
Apple Documentation
Pixar USD Documentation
With deep thanks to @cwervo for their very helpful compilation of iOS quicklook tips
Information provided is current as of 07/20. Please get in touch if you notice any inaccuracies.
Here’s what we've been up to recently.